


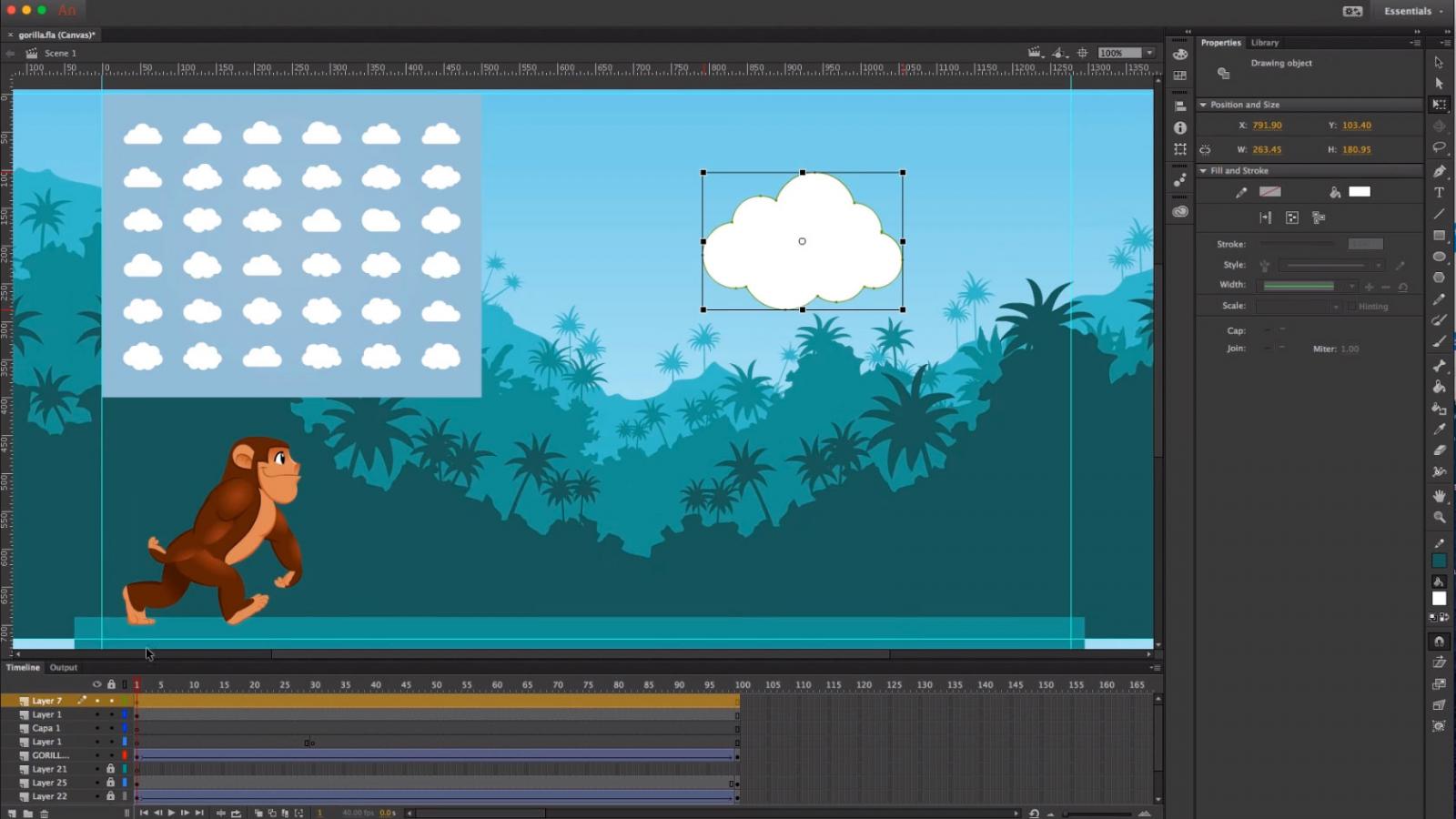
Step 4: You can add any section from the window menu of the Menu bar, which is at the top of the working screen. Step 3: You can make changes in the working screen according to your requirement by changing each section’s place or adding a new tab of other used sections. You can make changes to it according to you at the right side of the working window, we have the Color panel for the selected object. Below to it, we have a Timeline section for handling the parameter of animation along with a layer section at the left which shows you the number of layers used in your current work below this section, we have working windows which we call Scene in this window you can draw your object, at the left side of this window we have tool panel which has a number of tool for making our design in this software, below this we have a section which shows you properties and parameters of the selected object.

This working screen has many sections, such as at the top we Menu bar with different sub-menus for making a different adjustment in this software.


 0 kommentar(er)
0 kommentar(er)
